CSS命名规范
- css 文件编码统一使用 GB2312 编码 ;
- html 文件的 doctype, 统一采用 xhtml1-transitional.dtd ;
- 尽量使用class属性而非id属性来定义元素的样式 ;
- id 和 class 的命名规则为: 内容优先,表现为辅。首先根据内容来取名,比如 mainnav, 如果根据内容找不到合适的命名,可以再结合表现来定,比如 col_main ;
- id 和 class 名称一律小写,多个单词用下划线连接,但比如 recommend_news ;
- id 和 class 名称中只能出现26个小写英文字母、数字和下划线,并且不能以下划线或数字开头,任何其它字符都严禁出现 ;
- id 和 class 尽量用英文单词命名,确实找不到合适的单词时,可以考虑使用中文拼音,比如 dating ;
- 在不影响语义的情况下,id 和 class 名称中可以适当采用英文单词缩写,比如 col, nav等,但切忌自造缩写 ;
- 使用语义化方式而非结构化方式来命名CSS类,以避免结构化改变所带来的问题 ;

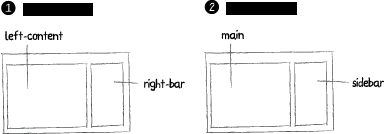
图1为结构化方式,图2为语义化方式
- 在 JS 中当作 hook 用的 id 和 class, 命名规则为 J_UpperCamelCase. J 是钩子的象形 ;